
Everyone wants to know how it ends
Engage your reader with storytelling
Nowadays, you have to be relevant quickly to keep visitors on your website. Through storytelling, you can present information more clearly and beautifully, and keep the reader's attention.

What is storytelling?
Storytelling is a tool that allows you to tell your users in a clear and memorable way how your product or service can help them. A story arouses emotion or interest, allowing the reader to identify with your offer and trust your company. The user experience on your website improves and you trigger the visitor to take action.
Storytelling is versatile. In addition to text, you can use a combination of different design elements, such as photos, animation, and video.
Why does a story have so much impact?
Storytelling has an impact. For example,Groovehq incorporated storytelling into their blog and saw that 300% more visitors scrolled to the bottom of the page and that the time they spent on the page was five times as long. How can this be explained?
People love stories. Your brain is more actively involved when you're listening to a story. According to behavioural psychologist Susan Weinschenk, multiple areas of the brain are then addressed, so that your attention is retained, the experience becomes more enjoyable, you gain a deeper understanding of the information communicated and you remember it longer.
A beautiful story also releases oxytocin, which makes people more likely to trust the storyteller and the situation. As a result, they will be more likely to take action when prompted. Useful to know if you want visitors to click on a certain Call To Action button.
After all, man is a visual being. For example, research shows that the brain can identify a photo after just 13 milliseconds and that 65-80 percent is better at visual learning. So make sure you have a beautifully illustrated story, then you keep the attention.
How can you use Storytelling?
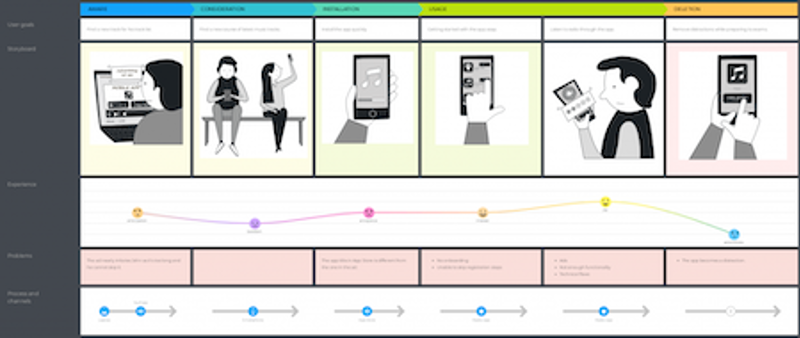
Use design techniques to help you get started with your story: First, research who your target audience is and what their wishes and experiences are with your product. You can use personas, customer journeys and storyboards to visualise and describe all the data from your research (e.g. Uxpressia). What emotions do users experience when they use your product or service?

Next, figure out what the style of your story will be. This can be done, for example, with a mood board: conceptualise which colour palettes, type of images, fonts, icons and interactions you want to use in your story. This allows you to define the emotional response you want to get from the target group.
Keep the fundamentals of storytelling in mind in your story:
- Is the story relevant to the user? Is the story simple? Does it have a clear structure? Does it contain the message you want to convey? Does the story feel authentic?
- Is the story paced? Do you engage the reader and keep them hooked?
- Is the tone or voice consistent and consistent with the design?
What can Storytelling look like?
There are different styles and tools that you can use for your story. See which Storytelling elements you can apply for your pages. We give three different examples.
Huffpost's 'one page website'. The avatar Becky guides you in understanding the 'structured disadvantage' that many millennials experience. The concept is explained through text, photos, animations, micro interactions, scroll effects, game elements and infographics.

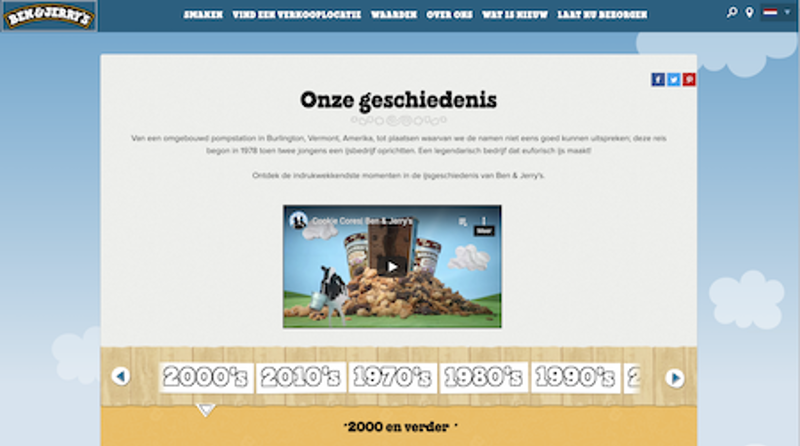
Ben and Jerrys uses storytelling by incorporating a simple timeline of photos on their 'about us' page.

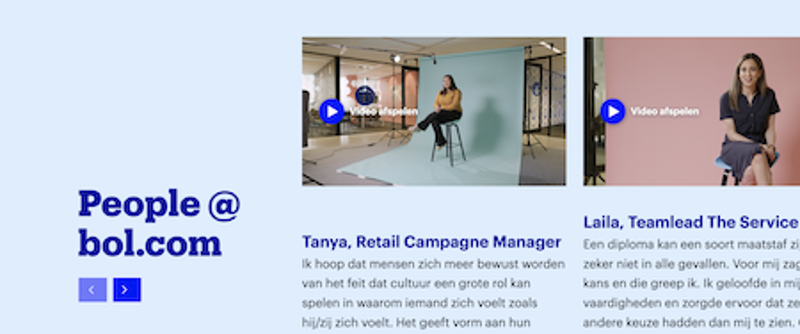
Bol.com include personal video stories of employees on their vacancy page.

Don't forget to encourage the user to take action!
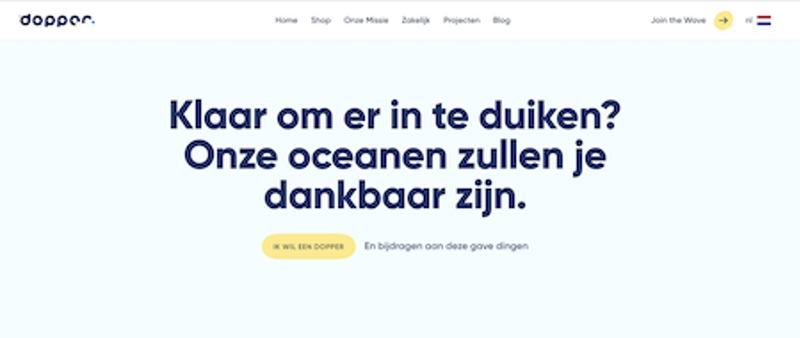
You have come up with an inspiring story and know which design tools you are going to use to visualise it. Don't forget that you want to use your story to trigger your visitors to take action. Therefore, place a clear Call To Action. Reusable bottle maker Dopper, for example, ends with the clear Call To Action button "I want a Dopper".

This tip is part of Basic Orange's series of practical online knowledge tips . Stay informed of all developments via our Facebook or LinkedIn channel.

Do you want to know how we can optimally apply this tip for your website?
I would like to tell you more about it.
Our tips are also highly appreciated by:




